前言
断断续续用github pages一段时间了,起初只是当个日记本用着,随便记录一下所感所想,没想着对外。后来一个朋友看了我的博客说缺点啥,作为一个博客,缺少了互动的界面,我想那应该是缺少评论功能吧,既然写到github上了,就不要怕被看到。
github注册OAuth apps 授权应用
-
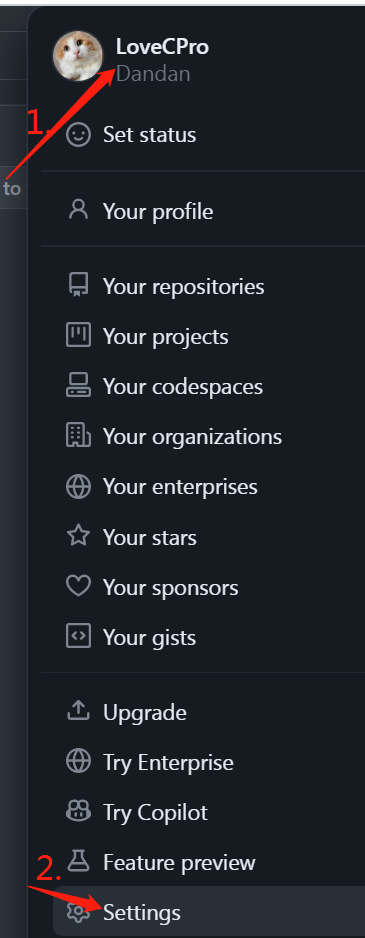
首先注册一个oauth app 用于调用github api。登陆登录 Github ,右键头像,在下拉菜单中,选择“Settings”选项

-
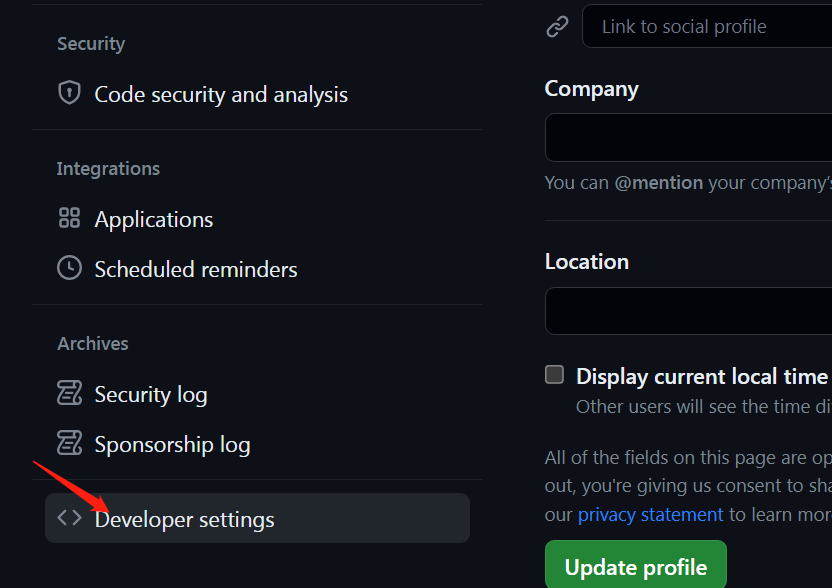
在左侧菜单选择“Developer settings”选项,进入开发者页面

-
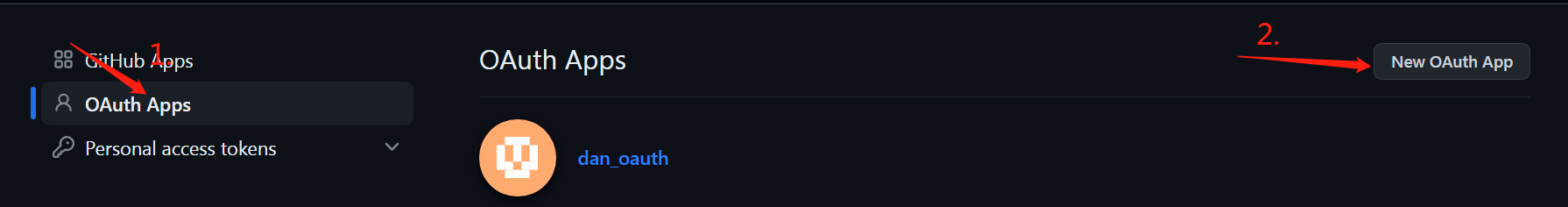
选择 OAuth Apps ,并点击“New OAuth App”创建新授权应用

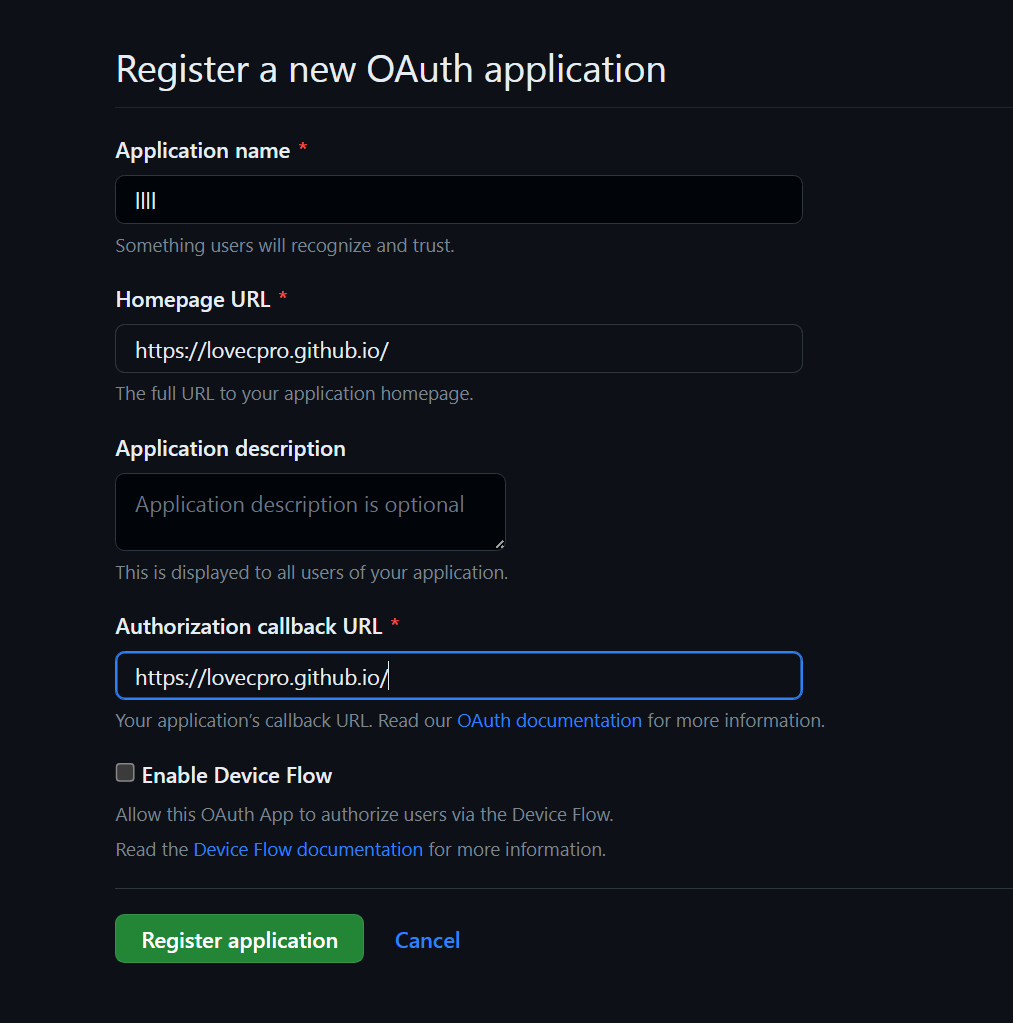
- 设置该应用相关信息
- Application name 应用名称
- Homepage URL 博客主页
- Authorization callback URL 授权回调页面(同 Homepage URL)
 然后点击注册。
然后点击注册。
-
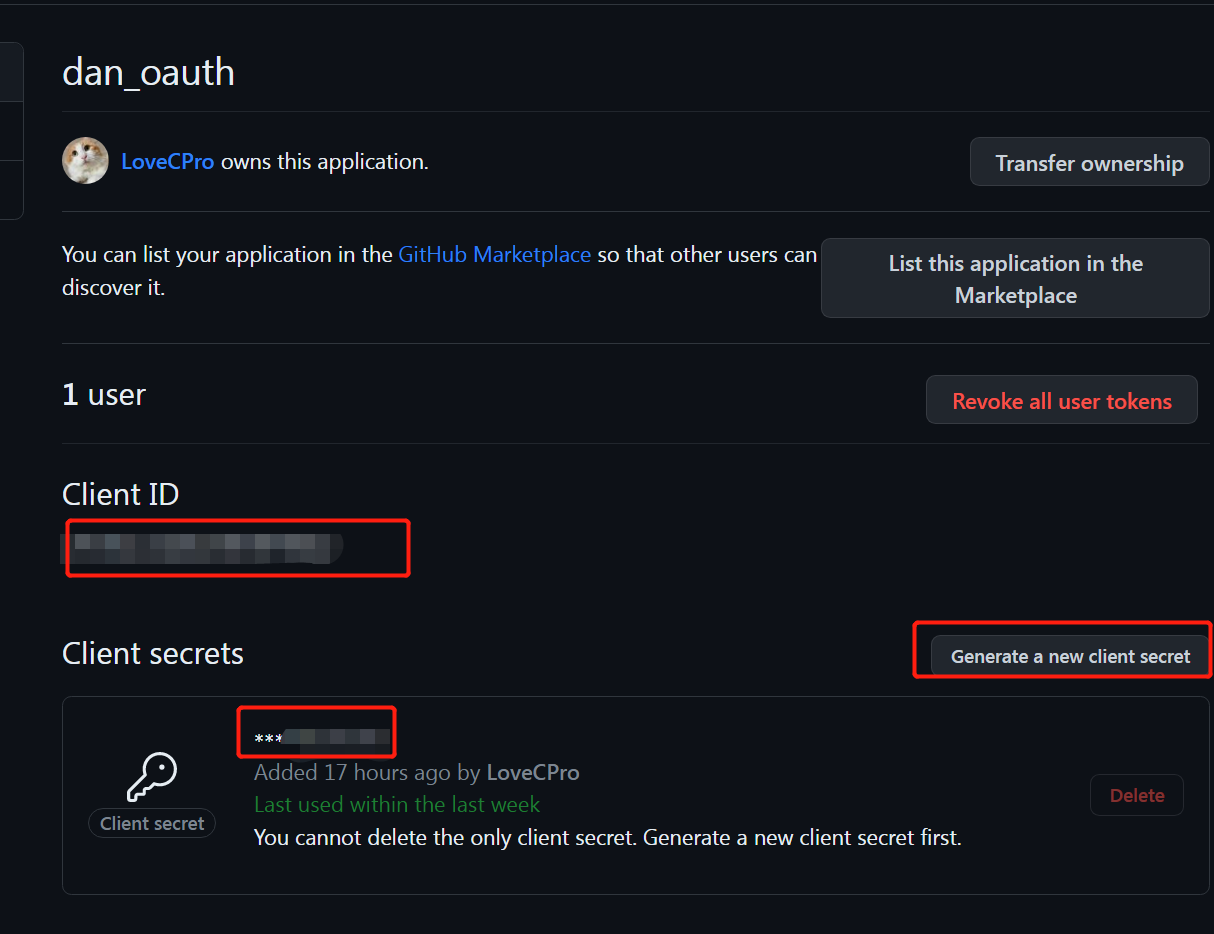
生成 Client ID 和 Client secrets并保存,后续需要

- 新创建一个仓库用于存储评论
我的是https://github.com/LoveCPro/blog-comments.git
选用gitment
最开始搭建的是gitment,用了几天发现老是出问题,1/3几乎都用不了,网友说是作者很久已经没有维护了,不过也还是总结一下使用吧。
- _config.yml配置
这个好像也不用配:
gitment: oauth: clientID: 'your oauth client id' #生成的clientID clientSecret: 'your oauth client secret' #生成的clientSecret repo: 'your comment github' #仓库名称 owner: 'your owner' #github用户名 - post.html配置
<div id="gitmentContainer"></div>
<link rel="stylesheet" href="https://imsun.github.io/gitment/style/default.css">
<script src="https://imsun.github.io/gitment/dist/gitment.browser.js"></script>
<script>
var gitment = new Gitment({
owner: 'your owner',
repo: 'your comment github',
oauth: {
client_id: 'your oauth client id',
client_secret: 'your oauth client secret',
},
});
gitment.render('gitmentContainer');
</script>
选用 gitalk
后来就决定用这个了。
- _config.yml配置
gitalk:
enable: true #是否开启Gitalk评论
clientID: XXXXXXX #生成的clientID
clientSecret: XXXXXXXXXXXXXXX #生成的clientSecret
repo: XXXXX #仓库名称
owner: XXXXX #github用户名
admin: XXXXX
distractionFreeMode: true #是否启用类似FB的阴影遮罩
- post.html配置
<!-- 引入Gitalk评论插件 -->
<link rel="stylesheet" href="https://unpkg.com/gitalk/dist/gitalk.css">
<script src="https://unpkg.com/gitalk@latest/dist/gitalk.min.js"></script>
<div id="gitalk-container"></div>
<!-- 引入一个生产md5的js,用于对id值进行处理,防止其过长 -->
<!-- Thank DF:https://github.com/NSDingFan/NSDingFan.github.io/issues/3#issuecomment-407496538 -->
<script src="/js/md5.min.js"></script>
<script type="text/javascript">
var gitalk = new Gitalk({
clientID: 'c935bcc8e8c5050798ee',
clientSecret: '9c6a78682bb78ff1afb339f6e77966fcd63f2433',
repo: 'blog-comments',
owner: 'LoveCPro',
admin: ['LoveCPro'],
distractionFreeMode: true,
id: md5(location.pathname),
});
gitalk.render('gitalk-container');
</script>
- 效果:

- 出现留言功能需要初始化一下,会发现用于留言的仓库issue生成了条目,那些就是用于保存留言信息的。
